Interface Design
Prolog
Wenn es jemanden gegeben hat, der mein grafisches Ästhetikempfinden schon früh geprägt hat, dann ist das – neben Syd Mead – Michael Okuda.

Michael Okuda mit Kontrollpanel der Enterprise
Der aus Hawaii stammende Kommunikationsdesigner war ab 1986 für die grafische Darstellung der Computerinterfaces der Enterprise in der damals neu aufgelegten Serie ‚Star Trek – The Next Generation‘ und alle späteren Star-Trek-Serien verantworlich. Wo es in der Star-Trek-Originalserie (und vielen anderen SF-Serien) bei bunt blinkenden Lichtern und Computerbenutzeroberflächen ohne nachvollziehbaren Funktionen blieb, kreierte Okuda ein Interface, welches der visuellen Rezeption der technisch geschulten Zuschauer entgegenkam. Sein Design der Knöpfe- und Reglerlosen Benutzeroberflächen des sog. LCARS waren für eine Science-Fiction-Serie in dem Sinne neuartig, als dass sie durch ihre Klarheit und Struktur Plausibilität simulierten und der Szenerie in der Serie technische Glaubwürdigkeit verliehen. Das Design dieser Touchscreenoberflächen wurde daher auch als Okudagramme bekannt und erfreuen sich bis heute großer Beliebtheit.
Mein Projekt
Ich habe seit längerem im Rahmen eines Projektes (von so ausufernden Dimensionen, dass es eines eigenen Blogs oder Wikis würdig wäre) begonnen, mir über die Darstellung von Informationen innerhalb ein grafischen Benutzeroberfläche Gedanken zu machen, soz. als Unterprojekt. Ich benutze dieses Blog daher zum einen, um die Konzeption zu dokumentieren und so auch für Außenstehende nachvollziehbar zu machen. Gleichzeitig erhoffe ich mir durch das Niederschreiben meine konzeptionelle Herangehensweise inhaltlich für mich persönlich zu ordnen und idealerweise dadurch auf neue Ideen zu kommen.
Ich nehme Michael Okudas Arbeit als Ausgangspunkt, weil ich bei der Entwicklung meines eigenen Intefacekonzepts die essentielle Idee einer fiktiven grafischen Benutzeroberfläche aus dem Science-Fiction-Bereich, welche simulierte Funktionalität mit ansprechender Gestaltung verbindet, im Hinterkopf behalten und es auf dieser Ebene ausarbeiten möchte.
Der Ergebnis meines Layouts soll sein, dass ich die Gestaltung, wenn diese ausgereift ist, einerseits als interaktive, animierte Grafik mit funktionsfähigen Schaltflächen benutzen und andererseits auch im Druck auf Papier als dekoratives Element, welches Text und Bild unterstützt, einsetzen kann.
1. Gestaltungsraster
Normalerweise sind Gestaltungsraster auf die rechteckige Hoch- und Querformate der Bildschirme und Druckvorlagen (meist in DIN-Formaten) angepasst, bestehen daher ausschließlich aus horizontalen und vertikalen Linien. Ich gehe zur Vorbereitung der Gestaltung der Einfachheit halber auch vom rechteckigen DIN A4 im Querformat aus, also 297 x 210 mm.
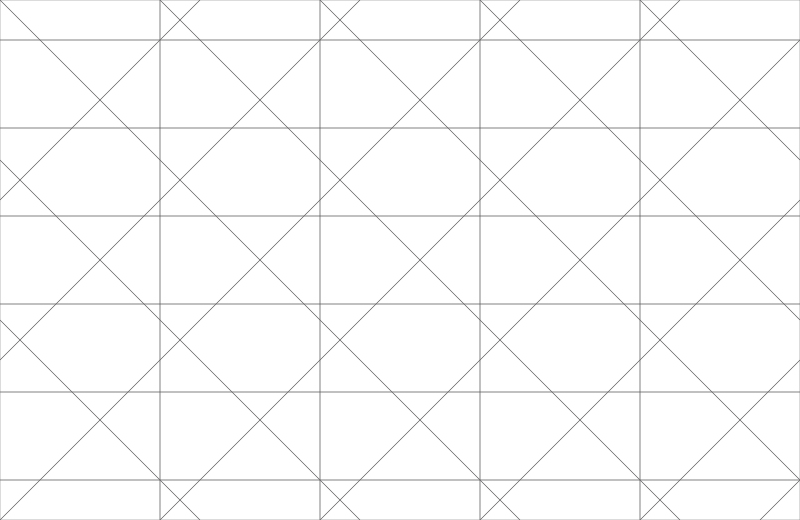
Im meinem Grundlayout unterteilen die horizontalen und vertikalen Linien die Hauptfläche in 5 x 5 Rechtecke. Hinzu kommen die diagonalen Linien, welche jeweils 45° nach links und rechts geneigt das Raster zusätzlich unterteilen.
Die vier vertikalen Linien sind gleichmäßig über die Breite der Arbeitsfläche verteilt, die oberste und unterste horizontale Hilfslinie orientiert sich jeweils in ihrer Position an den Schnittpunkten der diagonalen mit den vertikalen Linien. Die restlichen vier Horizontallinien werden ebenfalls in gleichmäßigen Abständen ausgerichtet. Daraus ergibt sich eine Gitterstruktur mit einem sich wiederholenden Muster aus Drei- bis Sechsecken, die später als einzelne Gestaltungselemente wie Text und Bildkästen, sowie Schaltflächen dienen. Um es flexibel zu halten, können bei Bedarf die Kacheln in der gewünschten Form zusammengefasst werden.
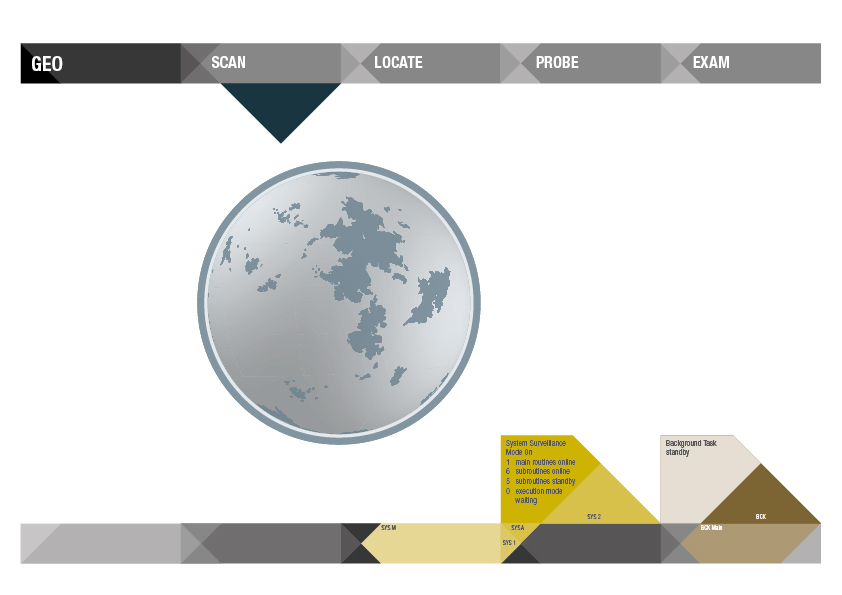
2. Grundlayout
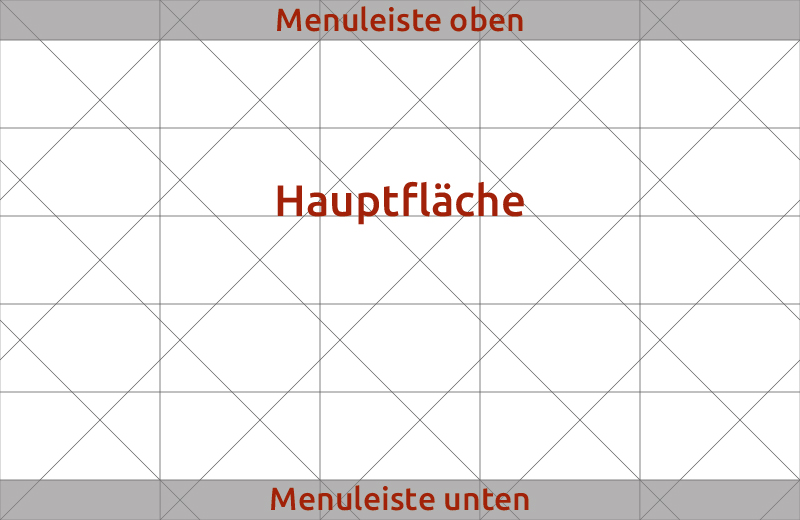
Durch das jetzige Raster ergeben sich oben und unten zwei schmalere Balken. Diese werden im Layout später als Menüleisten verwendet, in denen kontextabhängige Optionen aufgeführt werden.
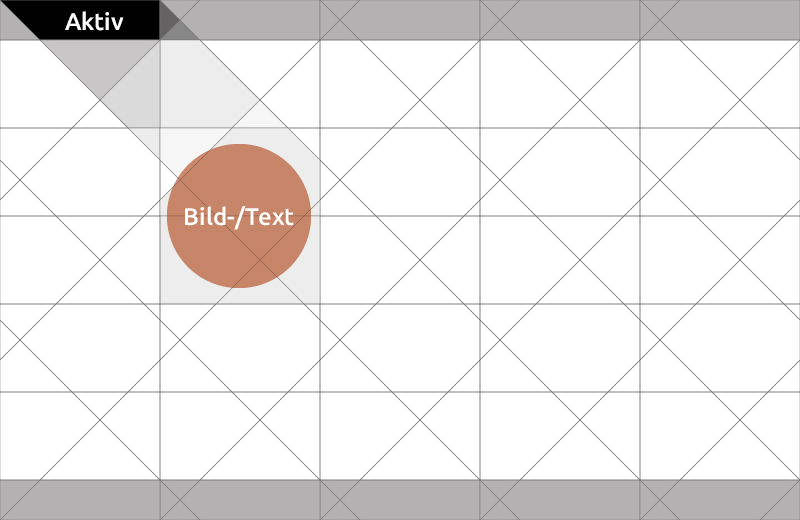
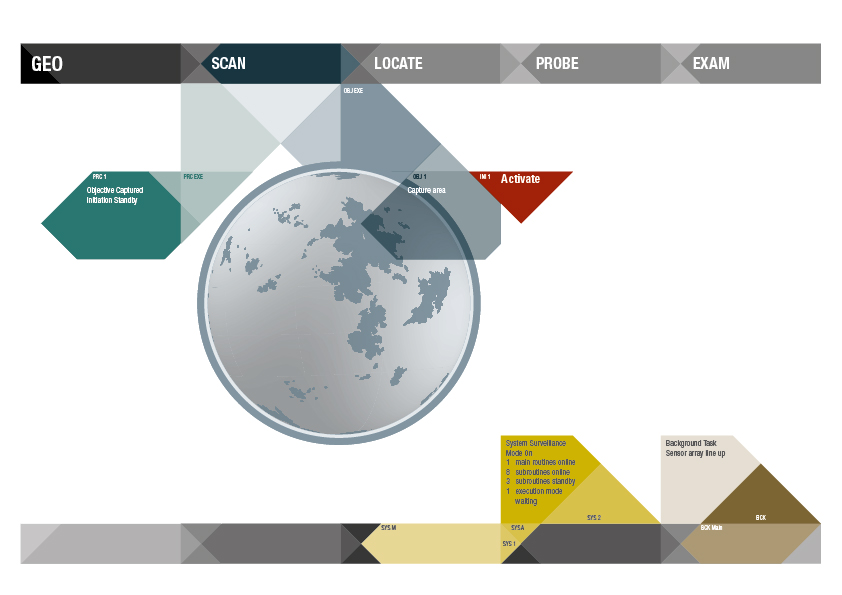
Mein Konzept der visuellen Darstellung sieht vor, dass ein aktiver Menüpunkt in der Leiste mit der jeweiligen dazugehörigen Text- oder Bildkomponente auf der Hauptfläche über die dazwischenliegenden Kacheln verbunden ist. Das dritte Bild zeigt dies schematisch.
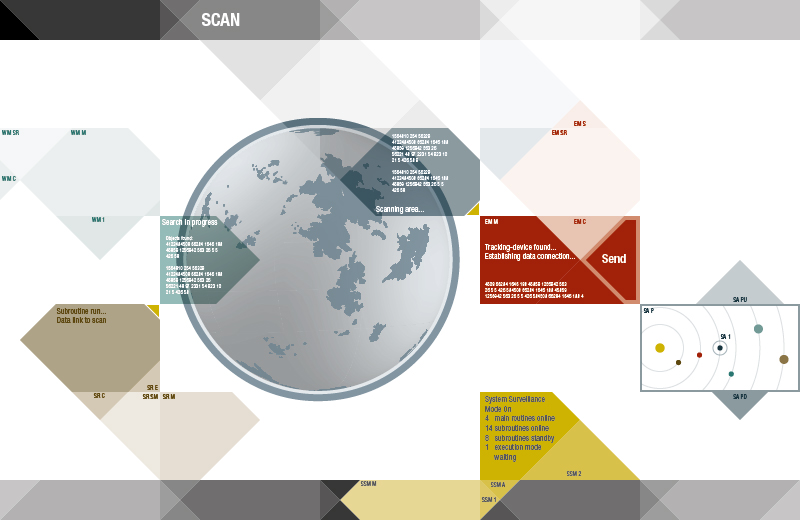
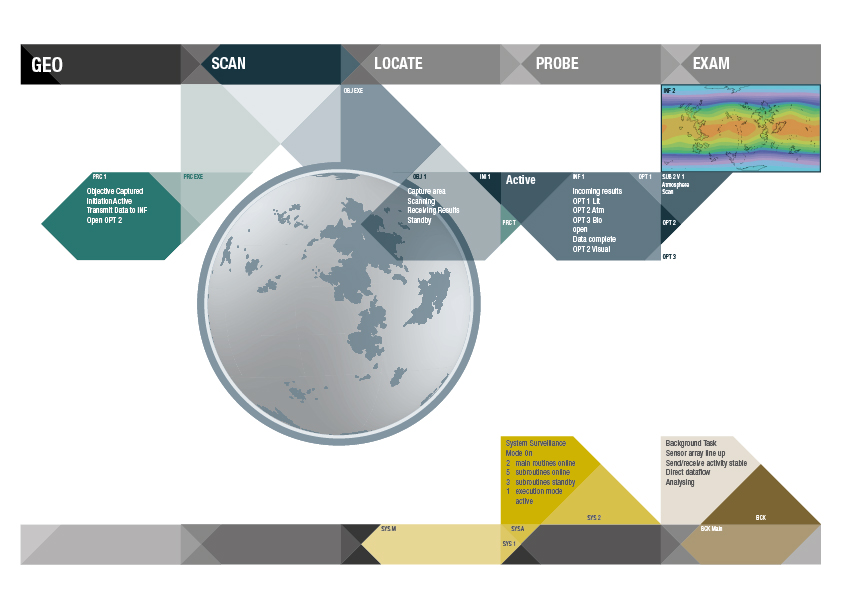
Um die Systematik weiter auszuführen, ist es wahrscheinlich notwendig, dies an einem konkreteren Beispiel zu tun, welches ich schon vorbereitet hatte. Das nächste Bild zeigt einen möglichen Screen in Anwendung, genauer gesagt zeigt es beispielhaft einen Scan einer Planetenoberfläche.
3. Schematischer Aufbau

Schematisches Ablaufdiagramm
In dem oberen Scribble sieht man den generellen Aufbau der Funktionsweise.
Übergeordnet befindet sich die Taskleiste TSK, welche als oberer und unterer Balken die Hauptoptionen enthält, die man auf den Hauptbereich anwenden kann. Zentrales Element ist der Bereich OBJ, welcher jener Hauptbereich für jegliche visuelle Darstellung von Informationen ist (z.B. Planetenoberfläche) . Dieser Bereich ist immer gekoppelt mit mindestens einem INI-Button, der ein dem TSK-Kontext entsprechendes auszuführendes Protokoll anbietet (Initialisieren). Nimmt man das Beispiel des Planeten ergäben sich INI-Buttons wie INI Scan (also die Option die Planetenoberfläche zu scannen) oder INI Locate (die Option auf der Planetenoberfläche einen bestimmten Punkt finden).
Durch das Ausführen einer INI-Funktion erscheint der entsprechende Informationsbereich INF 1, in dem die eingehenden Informationen schriftlich wiedergegeben werden. Mit dem INF 1 entfalten sich auch gleichzeitig die weiteren Optionen OPT und eventuelle Unterkategorien SUB. OPT bietet neben den ausführen verschiedener Anwendungen im INF-Bereich auch das Öffnen weiterer Infobereiche (INF 2).
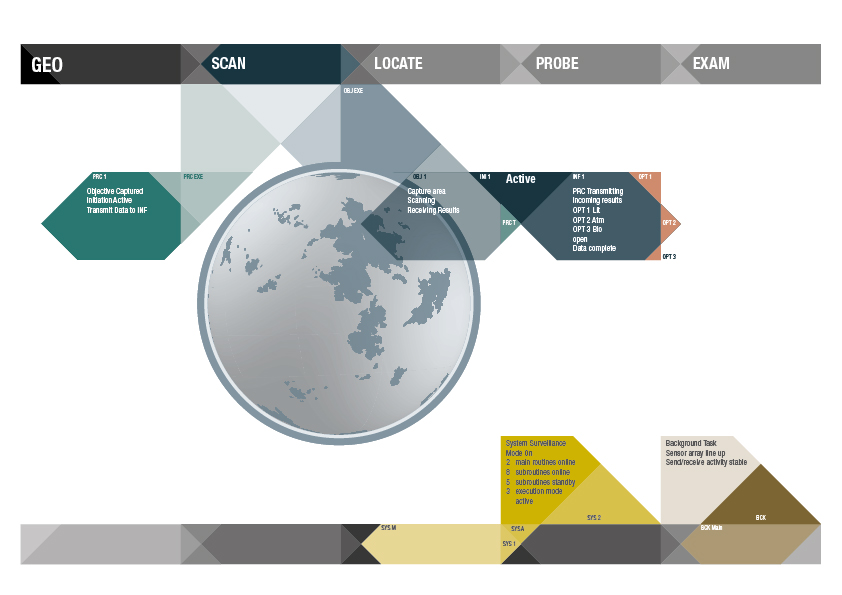
Diese Bereiche sind die aktiven Anwendungen. Neben diesen gibt es dann noch die drei nebenher laufenden Bereiche PRC, SYS, BCK. PRC zeigt die zu den im aktiven Bereich ablaufende unterstützenden Prozesse an. SYS sind allgemeine Systemangaben zum laufenden Betrieb und BCK sind die dem SYS untergeordneten Hintergrundprozesse.
Die drei Bereiche, obwohl eher als passiv nebenher laufend, können ebenfalls wie INF-Bereiche benutzt werden und dementsprechend mit Optionsbuttons (OPT/SUB) ausgestattet werden. Soviel zu den einzelnen Funktionsgruppen.
4. Farbschemata
Da ich mich an der von Michael Okuda geschaffenen LCARS-Oberfläche orientiere (nicht vom Aussehen her aber im Grundgedanken), versuche ich ein Farbschema zu finden, welches die Grundfunktionen des gedachten Computersystems repräsentiert. Zu den Okudagrammen findet man im Netz diverse Farbwerte, welche aus den in den Star-Trek-Serien gezeigten Bildschirmen abgeleitet sind, jedoch gibt es keine offizielle Darstellung Okudas, ob die Farben spezielle Bedeutung gehabt hätten. Ich erwähne das, weil es mir evtl. geholfen hätte, eine Eingebung zu finden, welche Abläufe im Computer farblich für den Benutzer sichtbar sein sollten. Bisher die härteste Nuss an der Gestaltung.
Ich wähle Schwarz, Weiß und fünf weitere Farben für die Oberfläche und teile ihnen die vorhin definierten Funktionen zu. Der jetzige Stand wie folgt:

Rote Felder werden benutzt um wichtige Hinweise zu laufenden Aktionen darzustellen, sowie anzuzeigen, dass aktives Eingreifen durch den Benutzer erforderlich ist (z.B. eingeblendete INI-Schaltflächen oder INF-Bereiche mit wichtigen Informationen).

Blaue Felder stellen laufende, durch den Benutzer aufgerufene, Hauptprozesse dar, also generell alle aktivierten INI, die vor Aktivierung rot waren, sowie die restlichen damit verbundenen aktiven Elemente OBJ, INF, OPT, SUB im Normalzustand.

Grüne Felder stellen die begleitende Subroutinen zum Hauptprozess dar (PRC).

Gelbe Felder beziehen sich auf Systemprozesse SYS wie Statusüberwachung, Sicherheit etc., in der Funktion ähnlich wie ein Task Manager.

Braune Felder zeigen Hintergrundabläufe BCK an, die u.U. nicht näher definiert sind. Sie sind den gelben Systemprozessen untergeordnet.
Wie sich zeigt sind Farben nicht zwingend einer Funktion zugeordnet, sondern kontextabhängig. Des Weiteren sieht man an den oben gezeigten Grafiken, dass jede der fünf Farben neben der 100% Farbdeckung in möglichen Farbabstufungen von 5% bis 95% benutzt werden können. Primäre Felder werden höherer Farbdeckung über 50 % dargestellt, umgebende sekundäre Felder, die im Zusammenhang mit dem Hauptfeld stehen bekommen eindeutig unterscheidbare Abstufungen unterhalb von 50 % zugewiesen. Weitere folgen wenn notwendig oder ästhetisch sinnvoll danach.